- JINのメリット、デメリットは?
- Cocoonのメリット、デメリットは?
と悩んでいる方は多いと思います。
JINもCocoonも大人気テーマです。
どちらを使っても当たりテーマですが、CocoonもJINによる使いやすさの違いはもちろんあります。
特にCocoonは下手な有料テーマよりも優秀です!
JINからCocoonに戻した方もいるぐらいです。
無理して有料テーマであるJINにしなくても正直問題はないですが、JINにはCocoonにない機能も沢山あります。
両方使ってみることにより、それぞれのメリット、デメリットがわかったのでご紹介していきます。
それぞれのメリット、デメリットを知ることで、テーマ選びの参考になります。
- JIN⇒有料テーマ
- Cocoon⇒無料テーマ
- 元SE経験はあるもののCSSのやり方をさっぱり覚えていないため、レイアウトを少し修正するだけで何日も取られる。
- 修正しても満足できないことが多く、微調整をしたくなるので、結果記事作成もおぼつかない。
- なのでCocoonでは綺麗でスッキリしたデザインが作れずJINに変更。
- CSSをほとんど触らずにスッキリしたサイトを作れるJINで行こうと決める。
ブログ収入アップを目指すためにJINの購入を検討している方の手助けになれば幸いです。
JINのメリット

CSSできなくてもJINには綺麗なレイアウトが標準で備わっているので楽に綺麗なサイトが作れるのが一番のメリットだと思いました。
記事一つ作成するのも時間がかかることなので、極力記事を書く手間は減らしていきたいですよね。
私はイラスト作成もほぼ自作なので、人よりも1記事に時間がかかります。
そもそもJINにテーマを変更した理由ですが、CSSができないからです。
初心者から上級者まで綺麗なサイトを作成できるのは、JINの強みと言えるでしょう。
記事作成が楽に綺麗なサイトが作れる

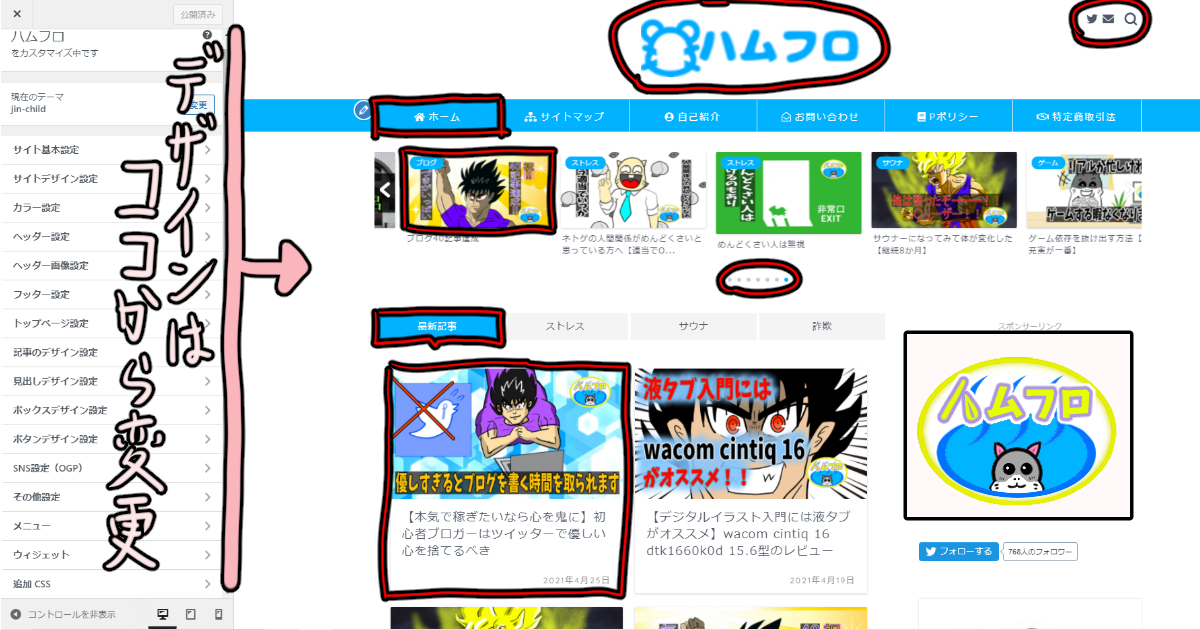
CSSは基本何もいじらなくても、綺麗にまとまったサイトが作れます!
また、レイアウトに関しては
「ダッシューボード」⇒「サイトをカスタマイズ」にて見出しやトップページや記事のレイアウト変更を簡単にできます。
CSSを使用することもできますが、サンプルが豊富なのでCSSが苦手な方も安心して綺麗なサイトを作ることができます。
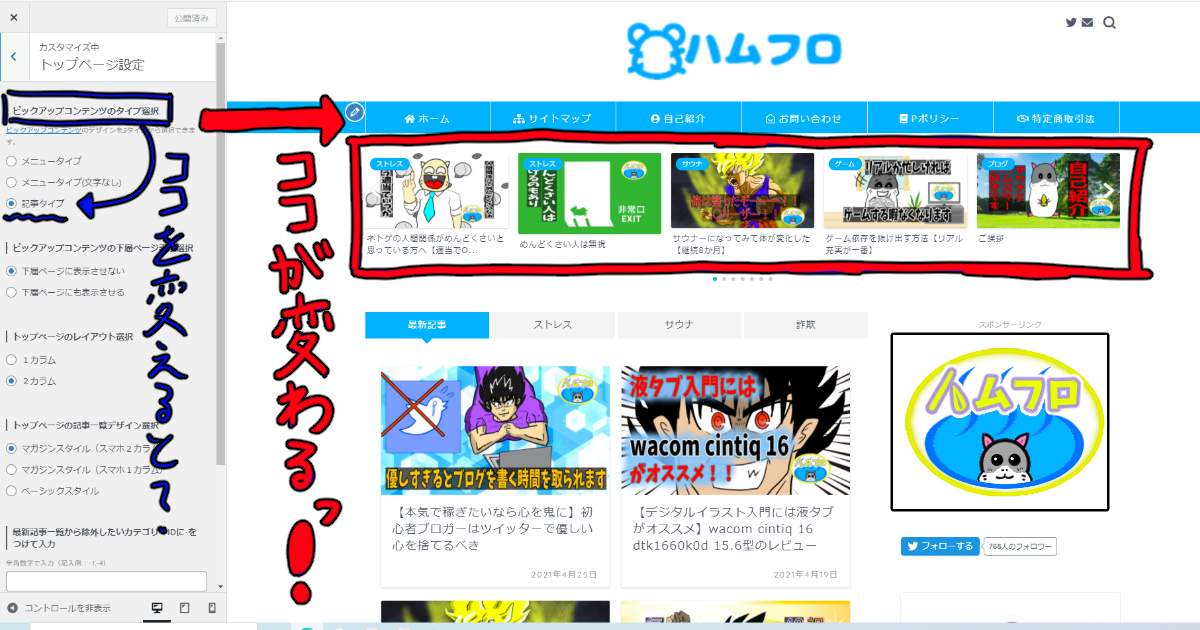
「トップページ設定」⇒「ピックアップコンテンツのタイプ選択」⇒「記事タイプ」
にすることでオススメしたい記事をリスト表示することができます。

なお、レイアウトに関してはこちらの記事を参考にしました。
- 記事作成時、ボックス作成時は編集画面を二窓してボックス一覧画面をあらかじめ用意し、ボックスをすぐにコピーできるようにするのがオススメ
マウスのスクロールする手間を減らします。

スマホ用ページもCSSいらず
私のブログはPCよりもスマホからの回覧数が多いのですが基本ほぼPCでしか編集しないのでスマホで自分のブログを見ることは少ないです。
たまにしか見ないので、出先で暇なときに確認してみると見辛くなっていることはしょっちゅうあります。
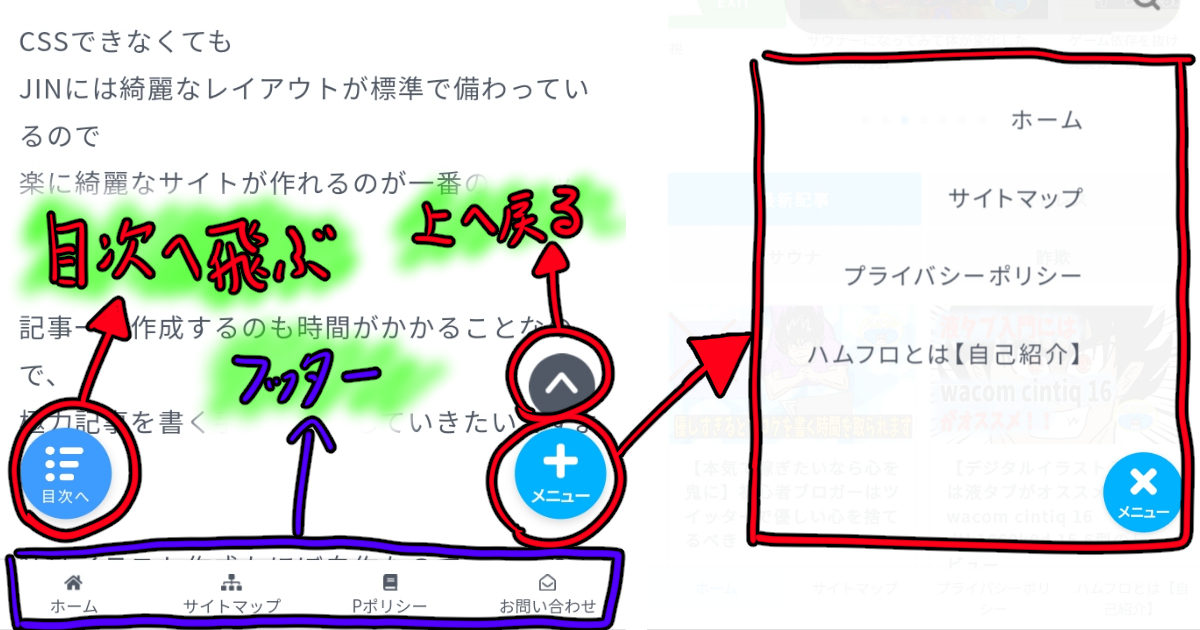
スマホ用ページ専用のボタンも容易に作成することができますのでこれまたCSSを一生懸命やる必要がないです。

- 目次ボタン
- 上に戻るボタン
- フッター
を設定しております。
広告管理が楽
アドセンス狩り対策については考慮していなので注意

広告管理画面からアドセンス広告を貼り付ければおしまいです。
さらにインフィード広告では広告の表示箇所を複数選択できるので、CSSで増やす必要もありません。
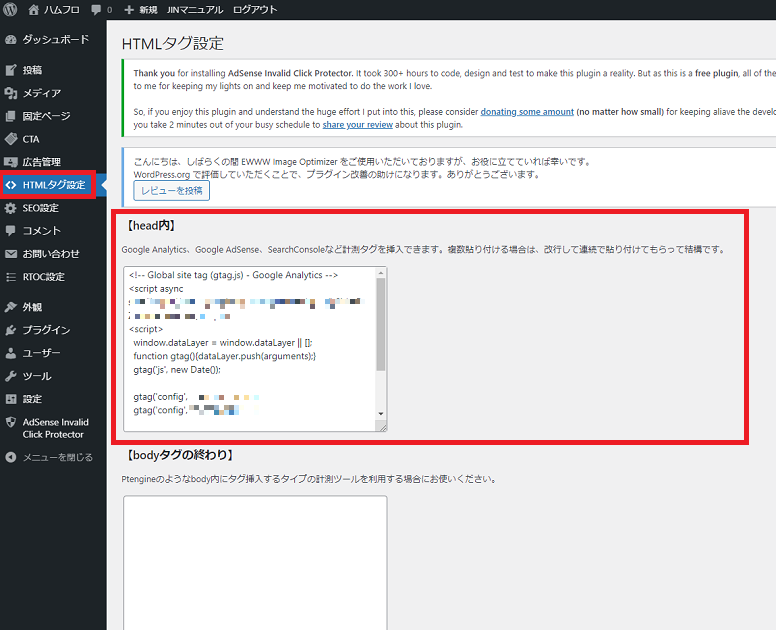
HTMLタグ設定

【head内】に
Google Analytics、Google AdSense、SearchConsole
から指定されたタグを挿入することでテーマエディタを触ることなく簡単に連携させることができます。
あわせて読みたいの設置が楽
ご存じでしょうか。
詳しくは別記事をご覧くださいとブログカードを張り付けているサイトよくお見掛けすると思います。
Cocoonですとタグで囲んでURLと画像を張り付けてブログカードになる方法が当たり前だと思いますがJINはなんとURLを貼るだけでブログカードに変わります。
画像も自動的に表示されます。

これは「 https://hamster-sauna.com/cocoon-jin/ 」と貼っただけです。
タグなど使用しておりません。
JINのデメリット

JINだからこういうデメリットというわけでなく、Cocoonが優秀だからこそ不満に思うところがあります。
特に感じたのはCSSで綺麗なレイアウトが作れるのであればお金を払ってJINにする必要はないと感じました。
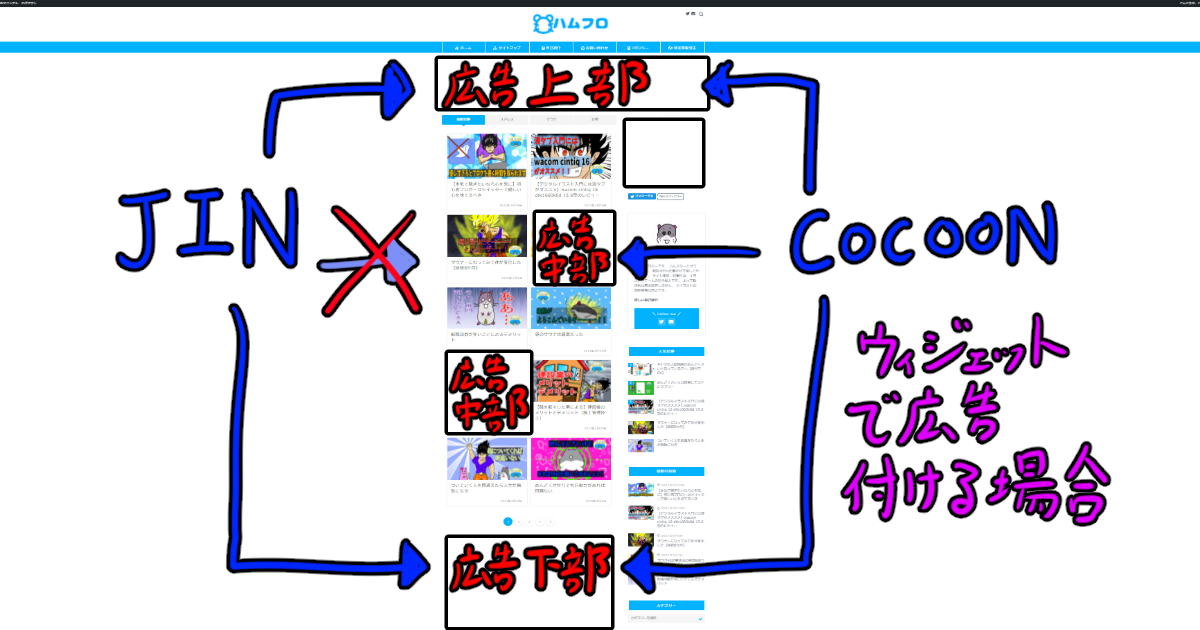
アドセンス狩り対策はイマイチ

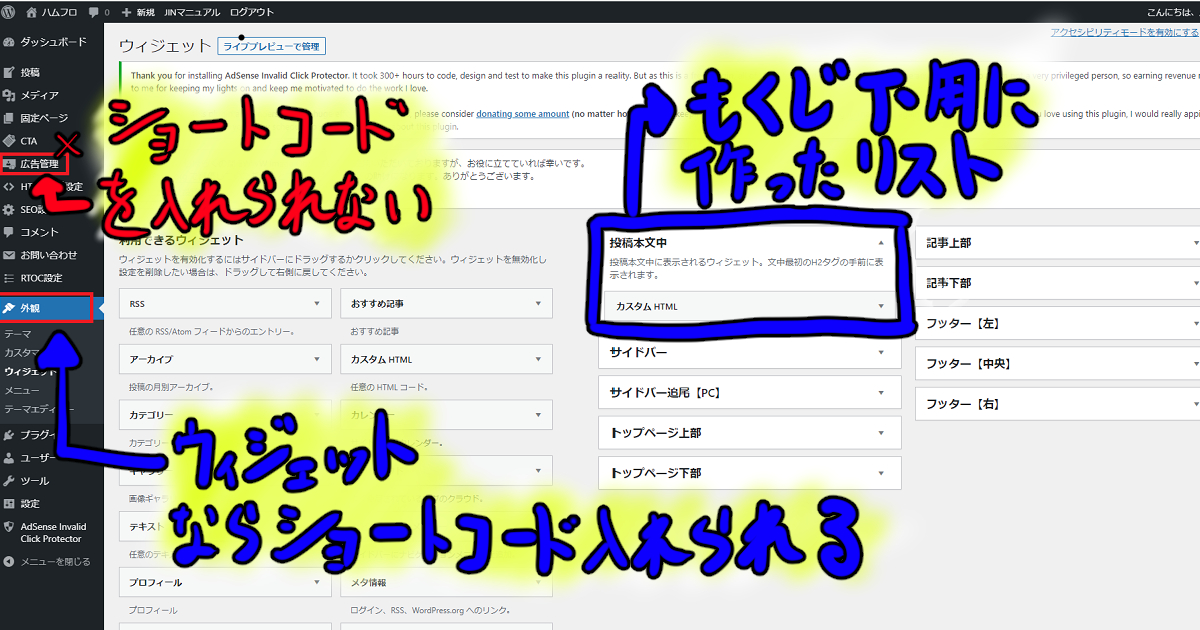
広告管理は楽だがショートコードが入れられないからアドセンス狩り対策はできない。
なので私は広告管理画面は使用しておらず、ウィジェットに広告のショートコードを埋め込みしております。
ウィジェットの編集に不満

- もくじ上下
- インデックスリスト中部
インフィード広告を入れる時にインデックスリスト上部かインデックス下部でないとショートコードで広告を入れられません。
もくじの上に広告を入れるにはこちらを参考にしました。
参考:寝ログ 様より
CocoonからJINに変更する場合リライトが大変
Cocoonから他有料テーマに変更する際にスムーズにリライトできるプラグインなんてありますが、現在はCocoonからJINに移行するのは、1記事づつ地道に手作業でやるしかありません。
- ウィジェット
- 箇条書きボックス
- 吹き出し
を1記事づつ修正していました。
CSSをCocoonのモノを使いたい場合には「Simple Custom CSS」プラグインにバックアップをとったり、テーマエディタからでしたらCocoon Childから
(style.css)
(functions.php)
で使いたいコードだけ拾ってくるのがいいでしょう。
もくじ表示にプラグインが必要
Cocoonはもくじ表示のプラグインは必要ありませんがJINには必要です。
「Rich Table of Contents」「Table of Contents Plus」
などのプラグインが必要です。
プラグインが増えるとサイトが重たくなってしまうのでプラグインが増えるのはデメリットです。
14800円の有料テーマ
10000~18000円ほどですが、JINは14800円で平均値あたりです。
とはいえ安い買い物ではないのでこれはどの有料テーマにも言えてますが、無料テーマのCocoonが優秀なので有料テーマなこと自体がデメリットになります。
Cocoonのメリット

無料テーマの中では圧倒的に使いやすいテーマです。
実際使っている方も沢山いらっしゃいますし、下手な有料テーマよりも使いやすいと評判です。
14800円払いJINに変えてみて思ったのですが、JINよりも優れている機能あります。
このテーマを無料で提供されているわいひらさんには感謝しなければいけないレベルです。
無料テーマと思えないぐらいの多機能
使いこなすのは難しいですが、技量、努力次第では有料テーマよりも綺麗なサイトが作れます。
なので実際私とは逆でCocoonからJINにしてもまた、Cocoonに戻す方も全然いらっしゃいます。
それほどCocoonは優秀です!
有料、無料の壁を明らかに超えています。
ウィジェットが優秀
無料テーマとは思えないぐらい豊富で細かく設定でき
- 人気記事
- インデックスミドル
- 自己紹介
- モバイル専門のエリア
と豊富です。
ウィジェットエリアが合計「29」もあるのでウィジェットエリアが「9」のJINよりはるかに多いです。
吹き出し機能が便利
個人的には少しでも楽に記事が書けるようになることが大切だと思っていますので、CSSは難しいので極力使わないのが楽に記事を作れていいなと思ってます。
CocoonでしたらCSSを触らずに吹き出し機能を作れます。
吹き出し画面より作成し、編集画面ではビジュアルテキストの吹き出しより選択する
詳しくは作者であるわいひらさんのサイトをご覧ください
参考:Cocoon公式ページ 様
ビジュアルエディタより挿入した後にHTMLエディタを見るとコードにかなり幅をとっているのは気になりますが、デメリットはそれぐらいです。
Cocoonのデメリット

Cocoonnは素晴らしいテーマですが、
- デザイン変更の難易度
- 機能の多さ
がデメリットになります。
と言いたい気持ちはわかりますが、要は使いこなすのが難しく、検索して調べる回数も増えてきます。
機能があまりに多すぎて使いこなすのが大変
半年ほどCocoonを使用していましたが、わからないままの機能が沢山ありました。
しつこいようですが、無料テーマとは思えないほど豊富な機能があるのでとても紹介しきれません(笑)
詳しくは作者であるわいひらさんのサイトをご覧ください
参考:Cocoon公式ページ 様
カスタマイズにCSS必須
レイアウトやデザインを綺麗なものにしたい場合CSS必須です。
CSSも経験のない人からするとすごく難しいのでフリー配布しているCSSコードを頂くのが一番楽です。
デザインに個性を出しにくい
Cocoonを使用されているブロガーさんは非常に多いので、それが逆にデメリットになります。
Cocoon自体は結構シンプルなデザインなのでなかなか他サイトとの違いが出しにくく、似たり寄ったりなレイアウトになりがちです。
おしゃれなサイトにするのが難しいのです。
JINにしてみて

CSSに悩まされていて気にしながら記事作成をしていたのですが、記事作成以外のところにほとんど時間を取られなくなり、余計なことを気にせずに記事作成できるようになったのはストレスも減り、うれしいです。
個人的にはJINにしたかいがありました。
- JINにしている方でスマホ版でボックスデザインの文字が重なる時にどうぞ。















2 件の投稿
コメントありがとうございます!
確かに有料テーマ買うこと自体が投資になるので、頑張るぞってなりますね(笑)
自分を説得!
すごくいい言葉ですね(*´ω`*)b
私も「アフィンガー」買った時に同じことを思いました。なんというか有料テーマというのはこれだけ払ったから頑張ろうみたいに自分を説得するものかもしれないと今は自分を説得しています(笑)まぁやっぱり有料だけに細かいところは流石!ってところも多いですよね。